
Colorlogix - Color Design Tool
Onloft Software LLC
4.7
AD
Détails de la Version
| Pays de l'Éditeur | US |
| Date de Sortie dans le Pays | 2021-08-02 |
| Catégories | Graphics & Design, Developer Tools |
| Pays / Régions | US |
| Site Web du Développeur | Onloft Software LLC |
| URL de Support | Onloft Software LLC |
| Évaluation du Contenu | 4+ |
AD
Colorlogix makes it easy to design palettes, adjust, convert, and share colors. Powerful controls let you quickly switch between color models, component formats, and color spaces. Share your colors to images, CSS, Swift, SwiftUI, and more.
Upgrade to Colorlogix Pro to unlock the full feature set including color combinations, sharing to source code, image color picking, live camera color picking, customizable color lists, and iCloud Sync.
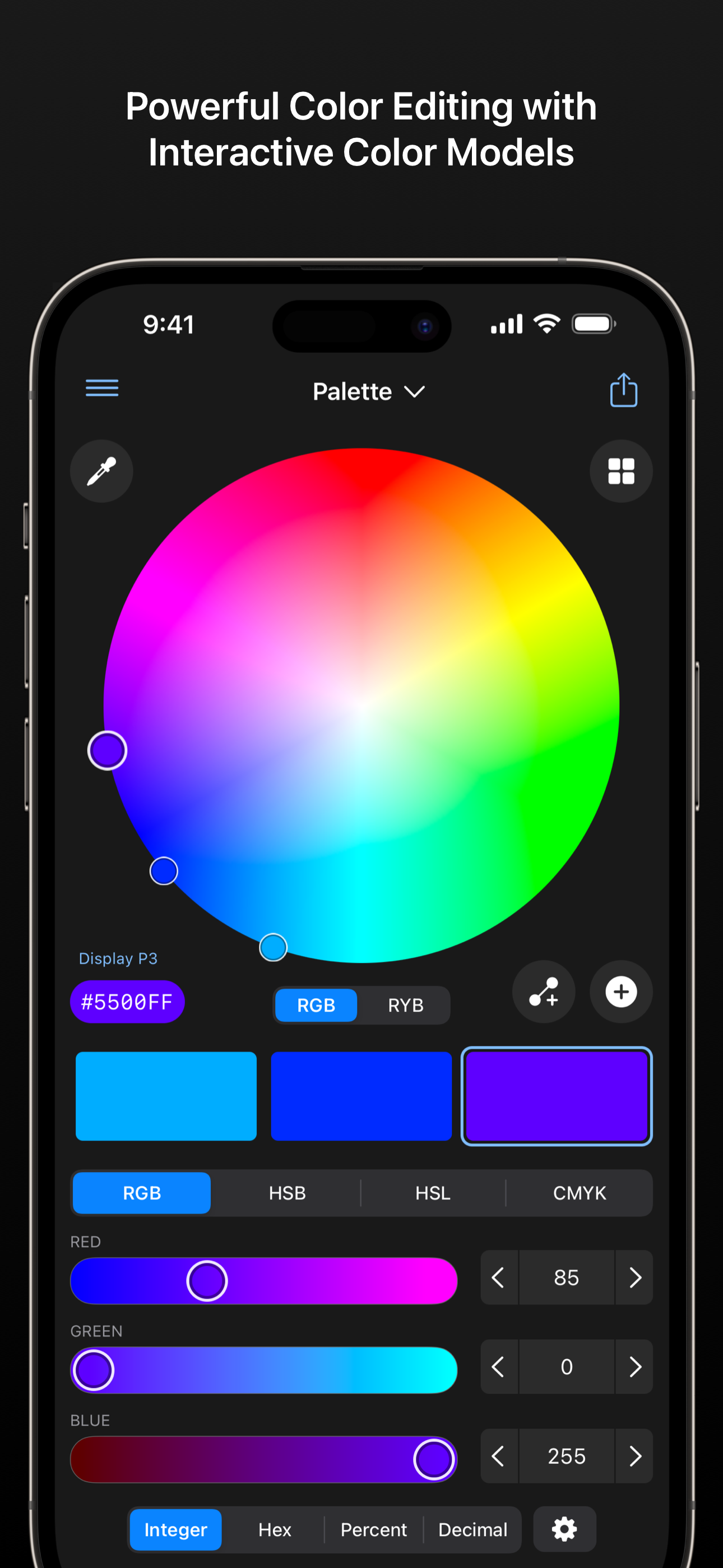
• Edit Colors
Colorlogix handles color model conversions and formats for you. Just one tap converts between RGB, HSB, HSL, or CMYK.
Edit values as integer, hex, percent, decimal, or degrees. A custom hex keyboard makes editing hex values simple.
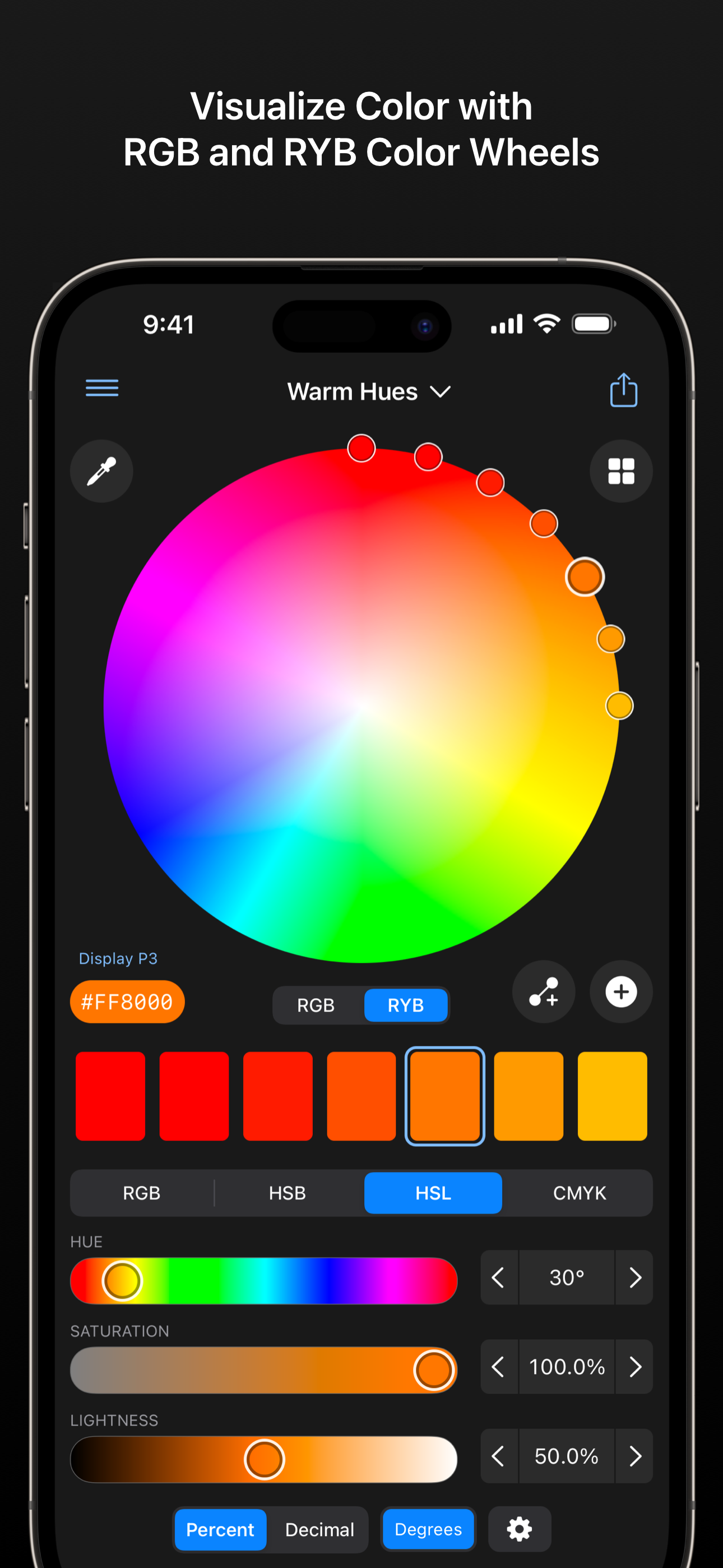
The interactive color wheel and slider controls react simultaneously as you adjust colors. Choose between Red-Green-Blue or Red-Yellow-Blue color wheels.
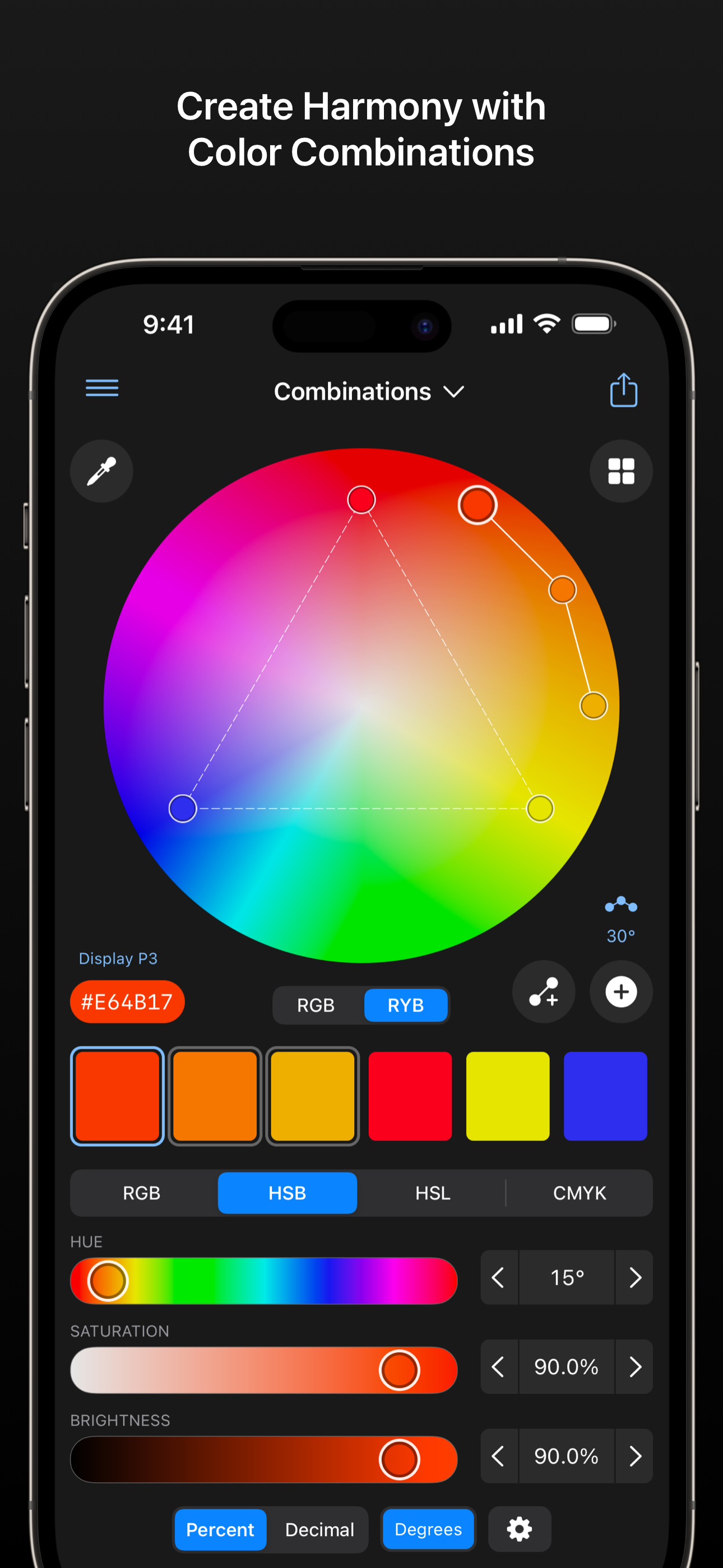
• Create Color Combinations (Pro)
Easily create Complementary, Split Complementary, Triad, and Analogous color combinations. Related colors are automatically linked together and updated as you make changes.
Adjust the offset angle of Analogous and Split Complementary color combinations.
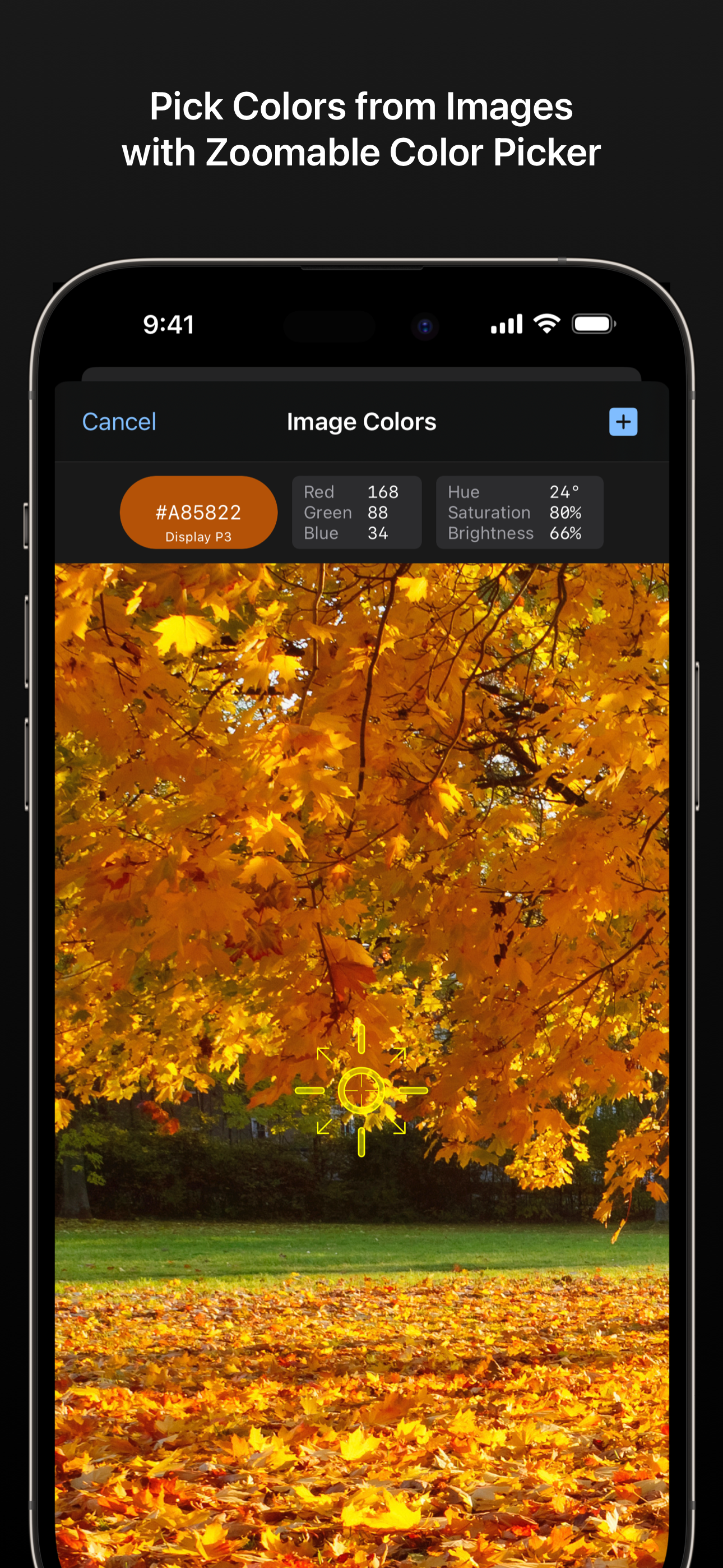
• Pick Colors
Pick colors from images or with a live camera view (Pro). The Colorlogix color picker provides a precise, zoomable interface for finding colors. View both RGB and HSB values as you pan within the image.
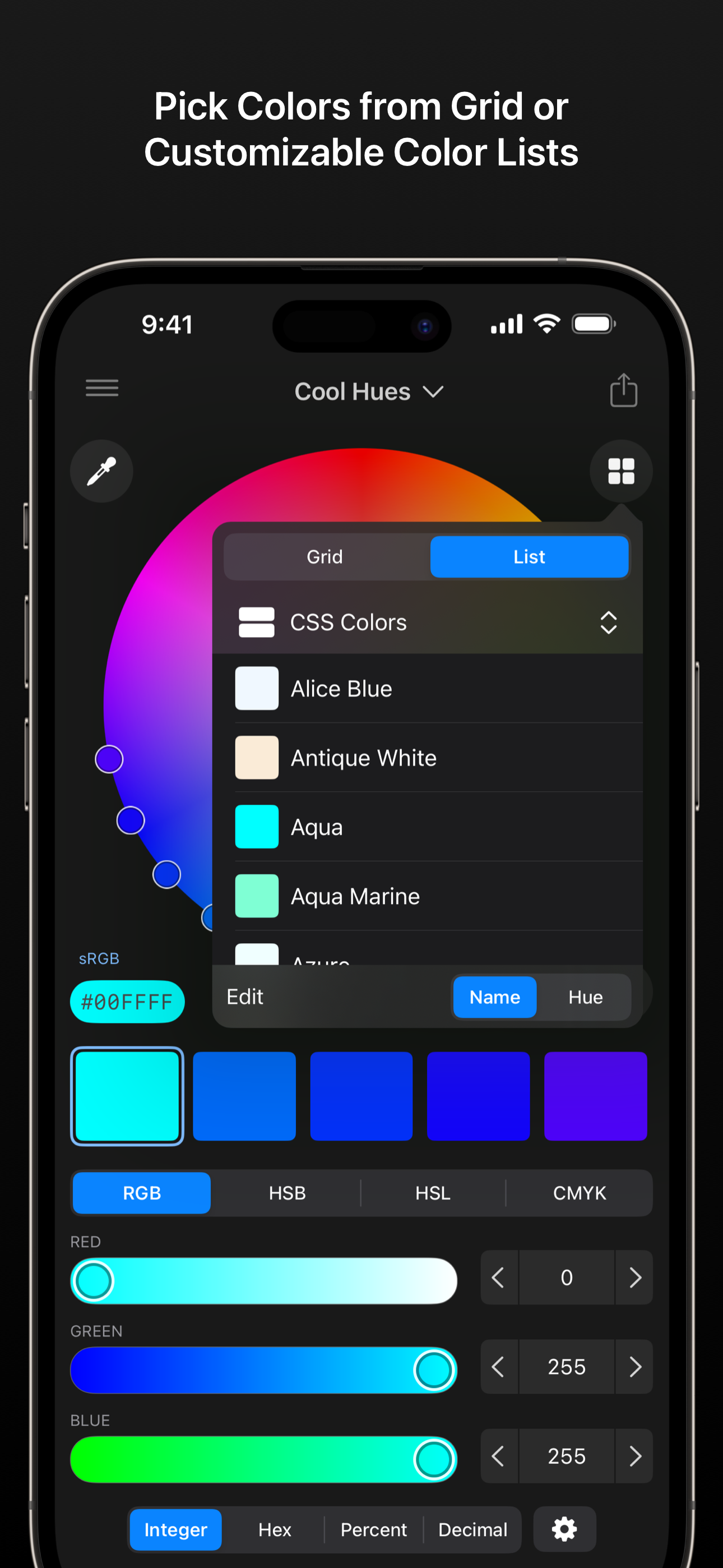
A convenient popover color picker lets you quickly pick from a color grid or from lists of common colors. Choose from CSS Colors, iOS System Colors, Grayscale, and more.
Customize the popover color picker to include your own custom color lists (Pro). Custom color lists are automatically synchronized between devices with iCloud Sync.
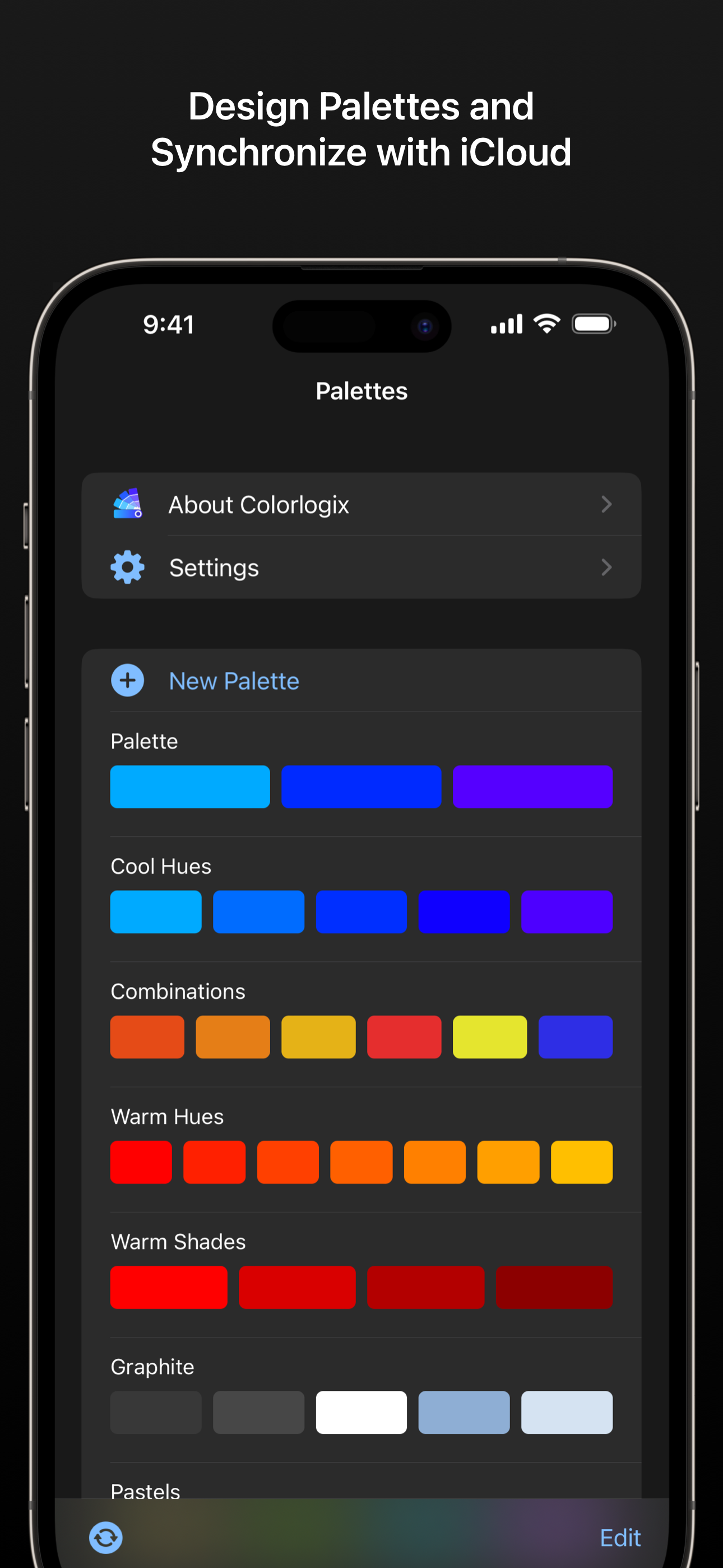
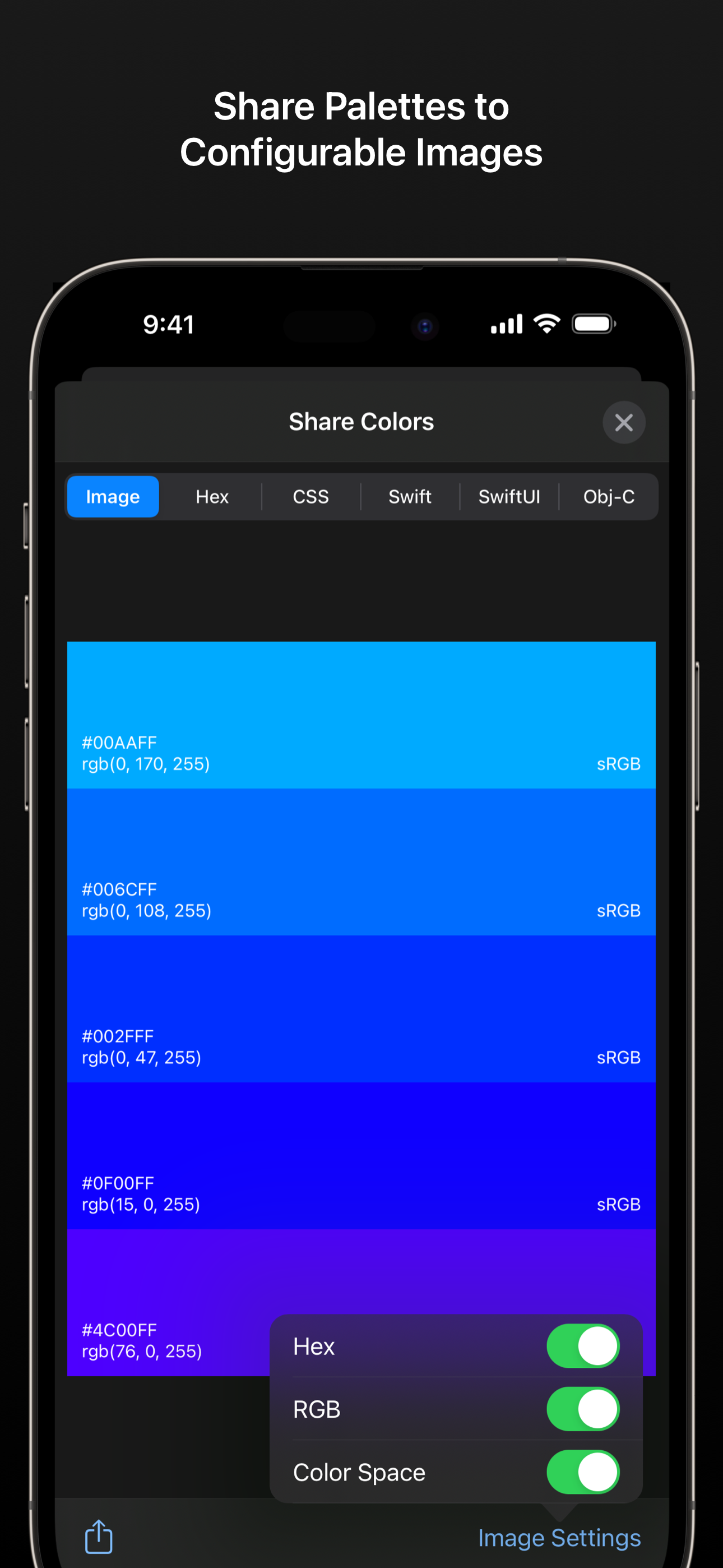
• Design and Share Palettes
Create your own library of color palettes with Colorlogix. Synchronization with iCloud (Pro) lets you access palettes on all your devices.
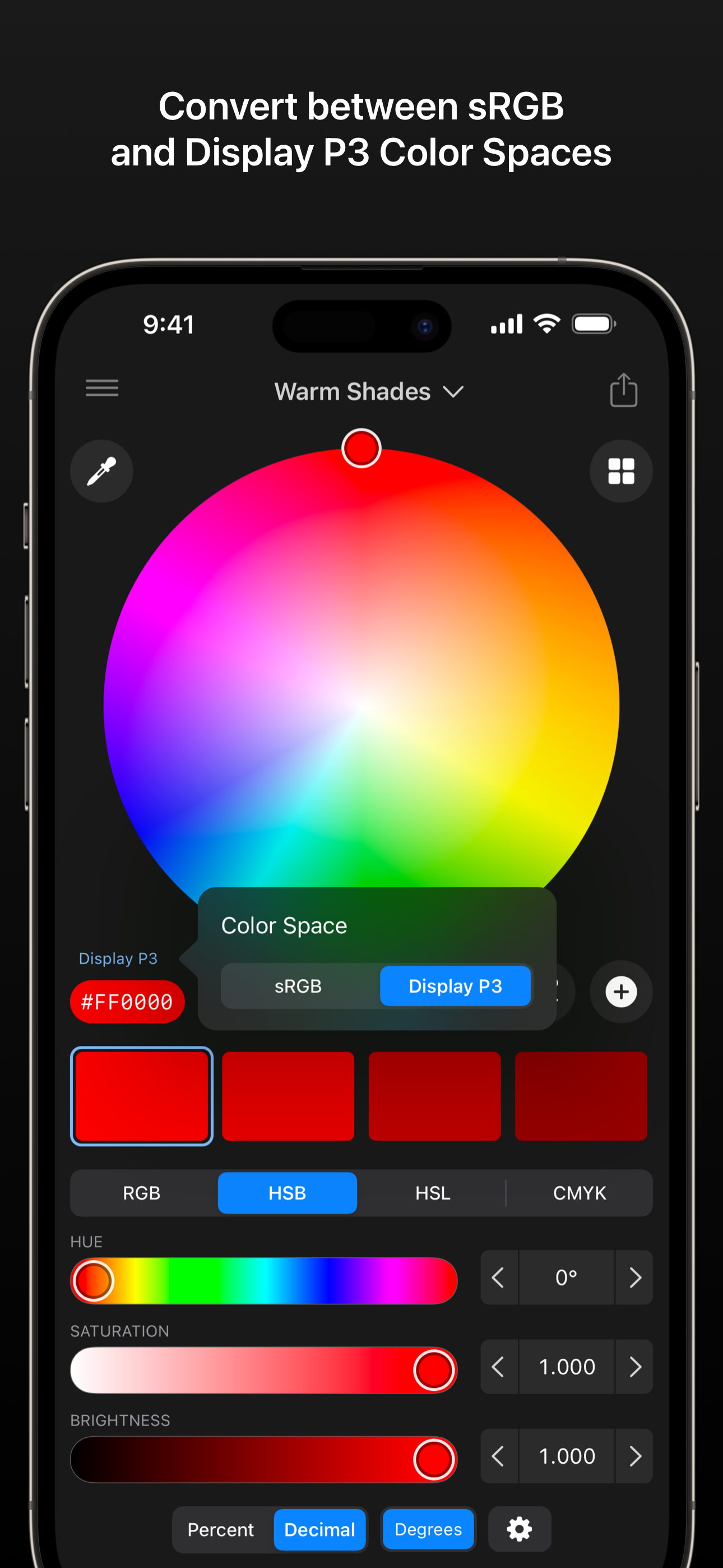
Each palette can be rendered in sRGB or Display P3 color spaces, and you can easily convert between color spaces.
Share your palettes as reference card images, hex, or source code (Pro), including CSS, Swift, and SwiftUI.
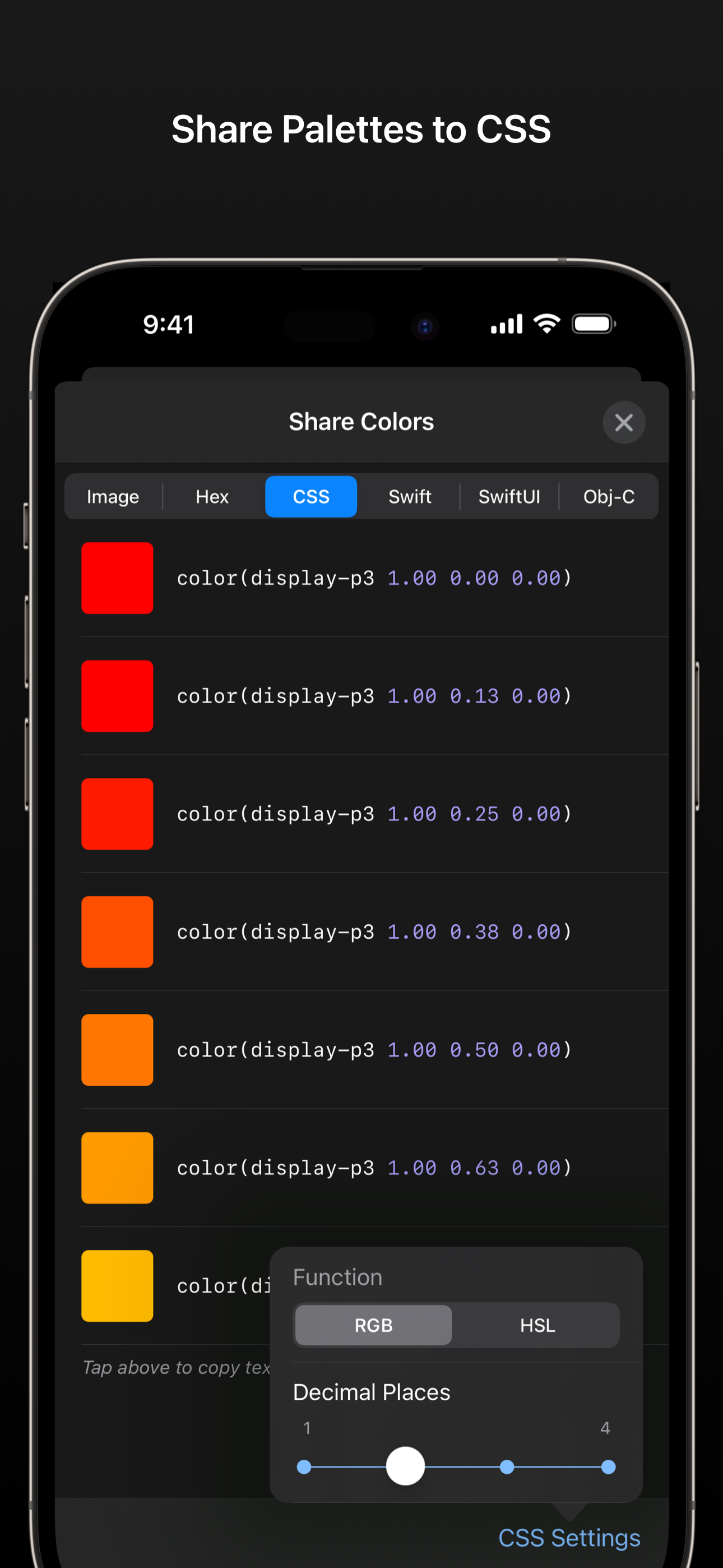
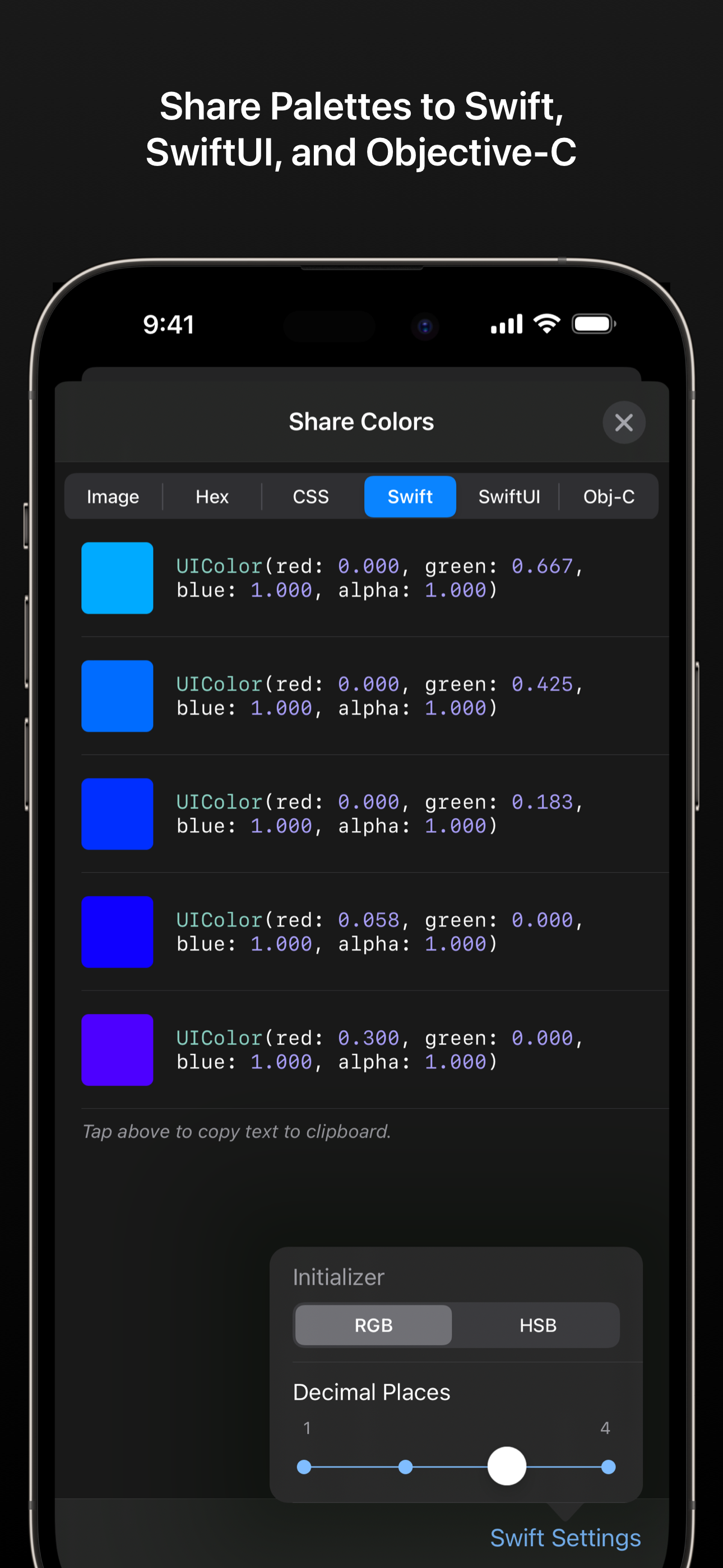
• Share to Source Code (Pro)
Colorlogix makes it easy to share your colors to CSS, Swift, SwiftUI, or Objective-C. With syntax-colored source previews you can easily view and adjust the code.
Using Universal Clipboard on iOS or iPadOS makes it easy to copy a color from Colorlogix to your Mac.
Évaluation Moyenne
153
Répartition des Évaluations
Avis Sélectionnés
Par CplToast
2024-03-27
Version
updates_and_maintenanceGreat, full featured app for quickly creating color schemes and seeing the relationship of those colors. There is only one thing I would love to see added in a future update, which is the ability to save custom colors into the color list view. The background behind this is that I paint miniatures, and have a range of paints that I use. Being able to create a list of my specific paint colors that I can then drop into a scheme would be great!
Par Kiethb676767
2025-08-05
Version 2.2
designcontentAs an aspiring miniature painter, I do not have a deep knowledge of color theory. Nor does my brain work like any fashion conscious woman where I can come up with schemes containing multiple colors. This is an amazing and beautifully written app that is robust and intuitive to use. This is now my go to app for color scheme ideas. I look forward to experimenting and learning more about color theory after getting more experience understanding what I am seeing. Thanks!!
Par badken
2022-01-01
Version
In addition to having a dark UI, which I find crucial in color design, this AI has the one feature I’ve been looking for and that is percentage values for hue. That feature is invaluable for certain applications like livery design in racing games. Great app.
Captures d'Écran










Applications Populaires




































